
워드프레스 테마 선정 시 속도가 가장 중요한 것이라면 최대한 가벼운 테마를 선택하는 것이 좋습니다. 이 말인즉슨 테마의 코드가 빠른 속도를 위해 최적화되어야 한다는 말입니다.
즉, 불필요한 코드나 스크립트는 피해야 한다는 말이죠.
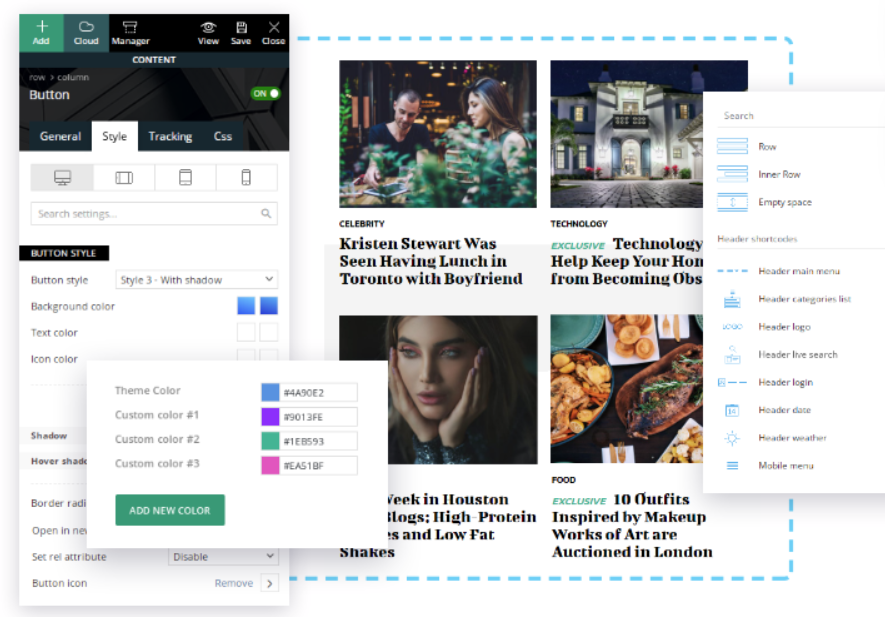
예를 들어 자체 빌더와 다양한 기능을 제공하는 테마의 경우 자체적으로 수많은 기능을 제공하다 보니 사용자가 활용하지 않음에도 불구하고 불필요한 소스가 로딩되고는 합니다.
이게 다 시간이 걸리는 일인데 말이죠.
어떤 테마는 많은 폰트를 동시에 로딩해서 사이트를 느리게 만들기도 합니다.
반대로 생각해 보면 코드 최적화 측면에서 가장 빠른 사이트는 ‘코드가 별로 없는 사이트’입니다. 이런 논리라면 워드프레스에서 제공하는 코어 기능만 활용하는 테마가 가장 최적화된 테마라고 볼 수 있겠죠. 최소한의 레이아웃만을 제공하는 껍데기 테마 말입니다.
워드프레스는 CMS(콘텐츠 관리 시스템)이기 때문에 기본적으로 제공되는 기능들이 있습니다. 그러다 보니 처음부터 코딩으로만 제작하는 사이트보다는 약간 느릴 수밖에 없습니다. 그래서 ‘워드프레스는 느리다’는 고정관념이 생기는 것입니다. 하지만 날코딩으로만 제작한 사이트도 기능을 좀 붙이고 코드의 최적화가 되어 있지 않다면 느린 것은 마찬가지입니다. (그럼에도 불구하고 내용이 별로 없다면 당연히 날코딩이 빠르죠.)
하지만 우리가 웹사이트를 제작해서 활용하는 주된 목적인 ‘비즈니스 홍보’를 고려하면 반응형에 적당한 애니메이션 효과도 줘야 하고 콘텐츠 폼 같은 것은 필수적으로 넣어야 합니다. 만약 테마에서 이를 제공하지 않은다면 어차피 추가로 플러그인을 설치하거나 직접 스크립트를 제작하는 상황이 생기죠. 잘못하면 가벼운 테마를 골라서 수십개의 플러그인이 필요한 상황이 올 수도 있습니다.
그래서 가장 중요한 포인트는 ‘내가 필요한 사이트에는 어떤 기능이 필요할까’에 대한 진지한 고민입니다. 사이트 빌더를 활용할지, 쇼핑몰 기능을 활용할지, 폼을 많이 활용하는지 등등에 관한 고민 말입니다.
만약 기능이 좀 필요한 사이트라면, 사이트에 업로드하는 이미지를 최적화하고 캐싱을 활용한다면 여러 가지 기능을 활용하더라도 로딩 시간을 단축할 수 있습니다.
그래서 테마를 고를 때 유명한 캐싱 플러그인과 호환이 잘 되는지도 확인하는 것이 좋습니다.
아래는 빠른 테마로 유명한 몇 가지 워드프레스 테마를 적어보았습니다.
- Astra(아스트라)
- GeneratePress(제너레이트 프레스)
- OceanWP (오션 WP)
- Schema(스키마)
- Neve(네베)
앞서 얘기했듯이 본인이 사이트를 어떤 목적으로 사용하는지 어떤 기능이 필요한지를 고민하는 것이 가장 중요합니다.